 |
|
 |
« 1 l 2
|
.ico Plugin für Photoshop
|
|

|
|
Icons im .ico Format lassen sich mit Photoshop nur mit einem Plug-In lesen und speichern.
 zum download zum download
Nützlich sind diese Dateien, wenn man beispielsweise Desktop- oder Favoriten-Icons einsetzten möchte.
Nach dem Entpacken des Zip-Archives kopiert man einfach die enthaltene Datei "icoformat.8bi" in den Photoshop-Ordner "...\Zusatzmodule\Dateiformat". Danach kann man RGB Grafiken mit einer maximalen Größe von 48 x 48 Pixeln in das neue Format "Windows Icon (*.ico)" abspeichern. (Favicons werden nur in 16 x16 dargestellt; Infos hierzu: www.favicon.de)
...und für weitere Fragen über Photoshop eignet sich diese Seite:
|
|
Photoshop - Stapelverarbeitung
|
|

|
|
alle Bilder eines Ordners auf Thumbnails verkleinern (z.B. 130x130) und in einem anderen speichern
1. Ein Bild öffnen
2. Aktion -> Neu... anlegen
3. Bild einpassen
(nicht "Bildgröße ändern", da bei unterschiedlichen Abmaßen sonst Höhe zwar 130, aber Breite 150)
4. Speichern
(hier Speicherort = dem, wo nacher auch alles hin soll, kann aber noch geändert werden, s.u.)
(4a. Schließen, muss nicht unbedingt mit in die Aktion)
5. Aktion stoppen
6. Datei -> Automatisieren -> Stapelverarbeitung
- Satz: (Auswahl wo Aktion drin ist)
- Aktion: (die erstellte auswählen)
- Quelle: Ordner -> Wählen (keine der 3 Häkchen)
- Ziel: Ordner -> Wählen
(kein Hächen bei "Speichern unter" überschreiben, soll an einen anderen Ort, als bei Aktion, dann Häkchen)
- Dateibenennung: verstellt man nix, sind Dateinamen gleich der Ausgangsdatei
(daher anderen Zielordner wählen, sonst überschreibt man sich seine Orginale)
- Kompatibilität: Häkchen bei Windows
- Fehler: Bei Fehlern anhalten
7. OK
Das wars, Kaffee holen und warten
(durch das Speichern in der Aktion sollte keine Nachfrage mehr während der Stapelverarbeitung von PS erfolgen)
|
|
Photoshop - gekachelte Hintergrundbilder
|
|

|
|
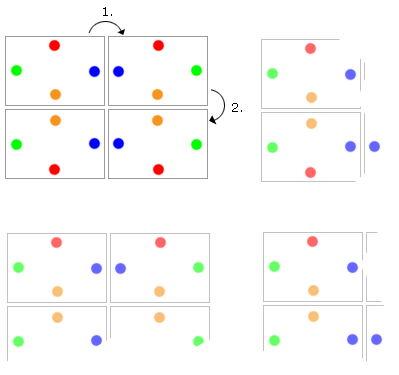
Um bei gekachelten Hintergrundbildern unschöne, harte Kanten zu vermeiden, empfiehlt sich das Ausgangsbild einmal vertikal zu spiegeln (=> doppelte Größe) und nocheinmal horizontal (=> vierfache Größe). Das Ausgangsbild sollte natürlich keine auffälligen "Kanten / Rahmen" besitzen und sich eben "gut eignen". Hierzu muss man evtl. etwas experimentieren :) Das Endbild hat dann einen harmonischen Übergang, wenn es gekachelt wird!

|
|
Wallpaper-Auflösungen
|
|

|
|
Wer sich mit Photoshop ein Wallpaper erstellt, wird dies sicherlich in der Auflösung seines Bildschirmes machen, um unschöne Dehnungen und Stauchungen bzw. gekachelte Bilder zu vermeiden. Im Internet sind diese Wallpaper meist nur in einer Standard-Auflösung angeboten. Früher mit Röhrenmonitoren konnte man sich seine eigene Bildschirmauflösung fast beliebig wählen (abhängig von der Grafikkarte). Heute im TFT-Zeitalter ist dies nicht mehr möglich, da jeder TFT eine exakt für ihn bestimmte Auflösung unterstützt. Man kann natürlich umstellen, allerdings läßt dann die Qualität doch stark zu wünschen übrig! Wer also eigene Wallpaper ins Netz stellt, kann sich an folgenden gängigen Auflösungen orientieren:
|
16:10 Verhältnis
( = 1,6 )
|
|
1280 x 800
1440 x 900
1680 x 1050
1920 x 1200 |
---> TFT Monitore (19")
---> TFT Monitore (20")
---> TFT Monitore (23") |
|
4:3 Verhältnis
( = 1,333 )
|
|
800 x 600
1024 x 768
1152 x 864
1280 x 960
1600 x 1200
|
---> alter Röhrenmonitor-Standard (15")
---> Röhren (17" und größer)
---> TFT Monitore (20,1") |
|
5:4 Verhältnis
( = 1,25 )
|
|
1280 x 1024
|
---> heutige TFT Monitore (17") |
|
« 1 l 2
|
 |
 |

